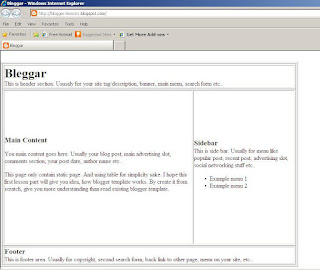
I assume you know how to coding with HTML. First, create our HTML template, than we adapt it into Blogger standard template system (XML format). Below is my simple HTML that added xml tag. View working example here.
You can use Notepad, copy and paste code below, then save as with .xml extenseion, eg. test_template.xml. Got to your Blogger dashboard, create new blog (don't use your existing blog OK). Go to Design, Edit HTML, click browse to upload test_template.xml.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
]]></b:skin>
</head>
<body>
<table border='1' id='main-wrapper' width='760'>
<tr>
<td>
<table border='1' id='header' width='100%'><tr><td><h1>Bleggar</h1>This is header section. Ususaly for your site tag/description, banner, main menu, search form etc..</td></tr></table>
<table border='1' height='400' id='content' width='100%'>
<tr>
<td id='main-content'>
<h3>Main Content</h3>
<p>
You main content goes here. Usually your blog post, main advertising slot, comments section, your post date, author name etc..
</p>
<p>
This page only contain static page. And using table for simplicity sake. I hope this first lesson part will give you idea, how blogger template works. By create it from scratch, give you more understanding than read existing blogger template.
</p>
</td>
<td id='sidebar'>
<h3>Sidebar</h3>This is side bar. Usually for menu like popular post, recent post, advertising slot, social networking stuff etc..
<ul>
<li>Example menu 1</li>
<li>Example menu 2</li>
</ul>
</td>
</tr>
</table>
<table border='1' id='footer' width='100%'><tr><td><h3>Footer</h3>This is footer area. Usually for copyright, second search form, back link to other page, menu on your site, etc..</td></tr></table>
</td>
</tr>
</table>
</body>
</html>
 |
| Example Blogger static page. |
 |
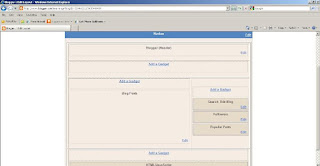
| Static page viewed in Page elements. |
<table border='1' id='main-wrapper' width='760'>
<tr>
<td>
<table border='1' id='header' width='100%'>
<tr>
<td>
<b:section class='header' id='caption' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Bleggar (Header)' type='Header'/> <!-- we add this header widget manually -->
</b:section>
</td>
</tr>
<tr>
<td>
<b:section class='main-menu' id='menu' maxwidgets='1'/> <!-- section for menu bar -->
</td>
</tr>
</table>
<table border='1' id='content' min-height='400' width='100%'>
<tr valign='top'>
<td id='main-content' width='500'>
<b:section class='main-content' id='main'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> <!-- we add body post manually -->
</b:section>
</td>
<td id='sidebar'>
<!-- sidebar section -->
<b:section class='sidebar' id='rightsidebar' preferred='yes'>
</b:section>
</td>
</tr>
</table>
<table border='1' id='foot' width='100%'>
<tr>
<td>
<b:section class='footer' id='foot'><!-- section for footer widget -->
</b:section>
</td>
</tr>
</table>
</td>
</tr>
</table>
 |
| Template has sections now, and each section 'widgetable' . |
 |
| Template now can show dynamic content via widget. |
This is very simple template, only use HTML table for layout formatting. But its easily create more sophisticated design by understand how it works. I hope it useful.
Next: Template with CSS
Further reading: http://www.google.com/support/blogger/bin/answer.py?hl=en&answer=46995